Edge開發人員工具 #2 - Javascript
Edge開發人員工具 #2 - Javascript偵錯
console.log()偵錯此類問題的常用方法是在程式碼中插入多個語句,然後在腳本執行時檢查值
function updateLabel() {
var addend1 = getNumber1();
console.log('addend1:', addend1);
var addend2 = getNumber2();
console.log('addend2:', addend2);
var sum = addend1 + addend2;
console.log('sum:', sum);
label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;
}
利用來源右方功能debug

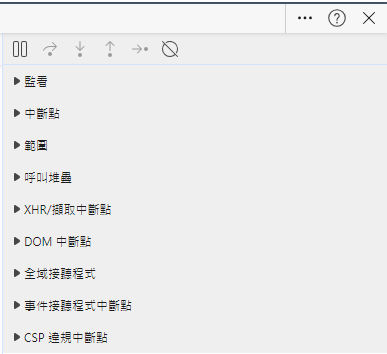
利用[來源>右方[事件接聽程式中斷點]>Mouse>Click], 可以在任何一個滑鼠Click事件發生時自動中斷點。或依需求勾選其他事件。
![來源>右方[事件接聽程式中斷點]>Mouse>Click](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLwMR1xsxV0miCgvq5CHacwJ__2RUPzUWE30jXAV1EydtKBhC6MWxpQHW4OPbl4ry6oPqASUBo9E8629JTmakUMfkcj29C7Hg3lHAC6OUnMOQybk2AQ9yvRPmAmtLb8PLJvTQxb2HE7oddyzjm3uHNw9boB99cVmo2DgDc08-UOCR-4Q9KEuhhewVhfQI/s320/Image%203434.png)
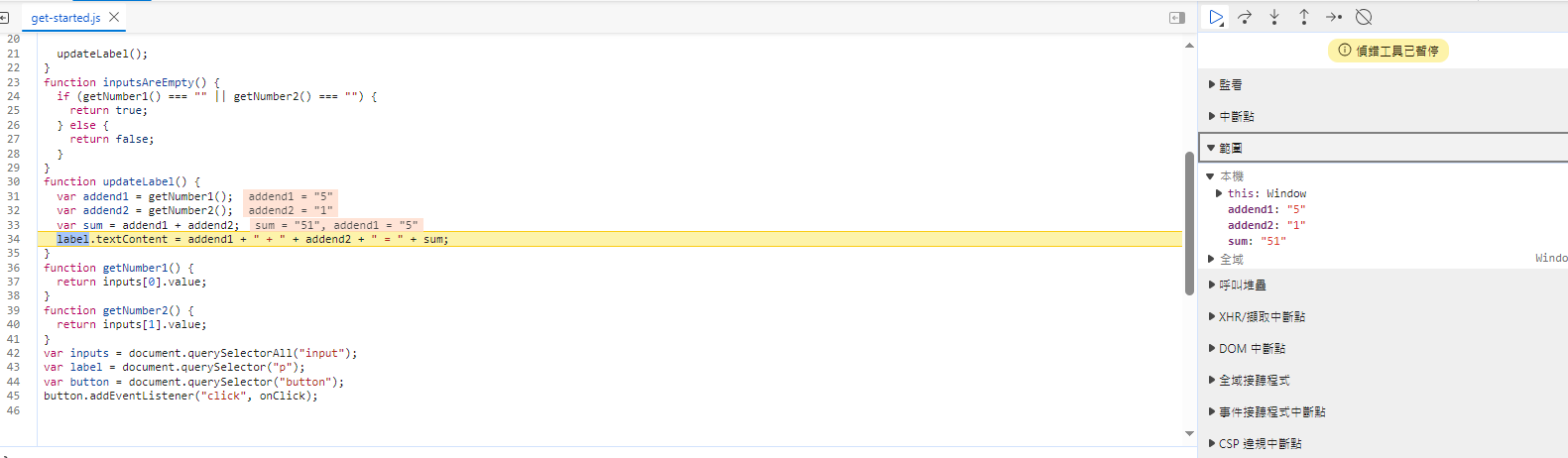
在範圍(Scope)可以看到區域變數的資料內容

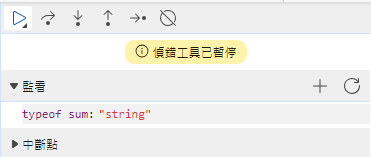
新增監看, 可以帶出變數類型



ref web:
https://learn.microsoft.com/zh-tw/microsoft-edge/devtools-guide-chromium/javascript/

留言
張貼留言