Edge開發人員工具 #1
Edge開發人員工具 #1
在頁面上執行F12開啟開發人員工具。
根據預設, 活動列 包含下列工具:
- 檢查 工具 (切換按鈕)
 。
。 - 裝置模擬 工具 (
 ) 按鈕。
) 按鈕。 - 歡迎 使用工具 (
 ) 。
) 。 - 專案 工具 (
 ) 。
) 。 - 主控台 工具 (
 ) 。
) 。 - 來源 工具 (
 ) 。
) 。 - 網路 工具 (
 ) 。
) 。 - 效 能工具 (效能
 ) 。
) 。 - 記憶體 工具 (
 ) 。
) 。 - 應用程式 工具 (應用程式
 ) 。
) 。
根據預設, [快速檢視] 工具列包含下列工具:
- 主控台 工具 (
 ) 。
) 。 - 問題 工具 (
 ) 。
) 。
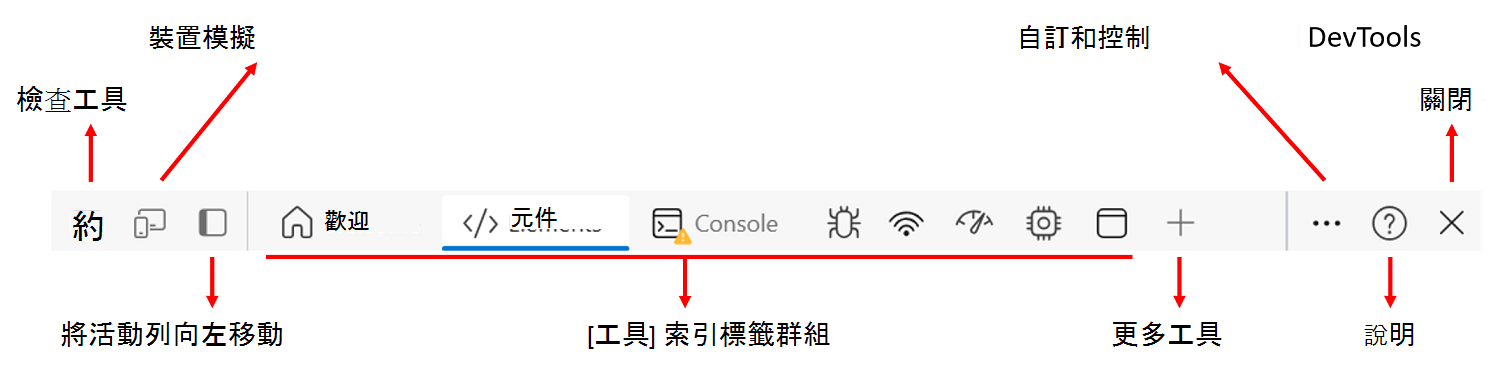
活動列和快速檢視工具列
有兩個工具列:DevTools 頂端的活動列,以及您按下 Esc時底部的[快速檢視] 工具列。
活動列包含下列功能:
圖示工具:
- 檢查工具 (切換按鈕)
 。
。 - 裝置模擬 (
 ) 按鈕。
) 按鈕。
- 檢查工具 (切換按鈕)
工具索引標籤:
- 歡迎 使用工具。
- 專案 工具。 永久。
- 主控台 工具。 永久。
- 來源 工具。 永久。
- 網路 工具。
- 效能 工具。
- 記憶體 工具。
- 應用程式 工具。
圖示:
- 將活動列向左移動 (
![[將活動列移至左] 圖示](https://learn.microsoft.com/zh-tw/microsoft-edge/devtools-guide-chromium/overview-images/move-activity-bar-to-left-icon.png) ) 按鈕。
) 按鈕。 - [更多工具 ] ( ![其他工具] 圖示) 按鈕。
- 自訂和控制 DevTools (
 ) 功能表按鈕。
) 功能表按鈕。 - [說明 ] (
![[說明] 圖示](https://learn.microsoft.com/zh-tw/microsoft-edge/devtools-guide-chromium/overview-images/help-icon.png) ) 按鈕。
) 按鈕。 - 關閉 DevTools (
 ) 按鈕。
) 按鈕。
- 將活動列向左移動 (

ref web:
https://learn.microsoft.com/zh-tw/microsoft-edge/devtools-guide-chromium/overview

留言
張貼留言