使用 FontAwesome Icon
使用 FontAwesome Icon
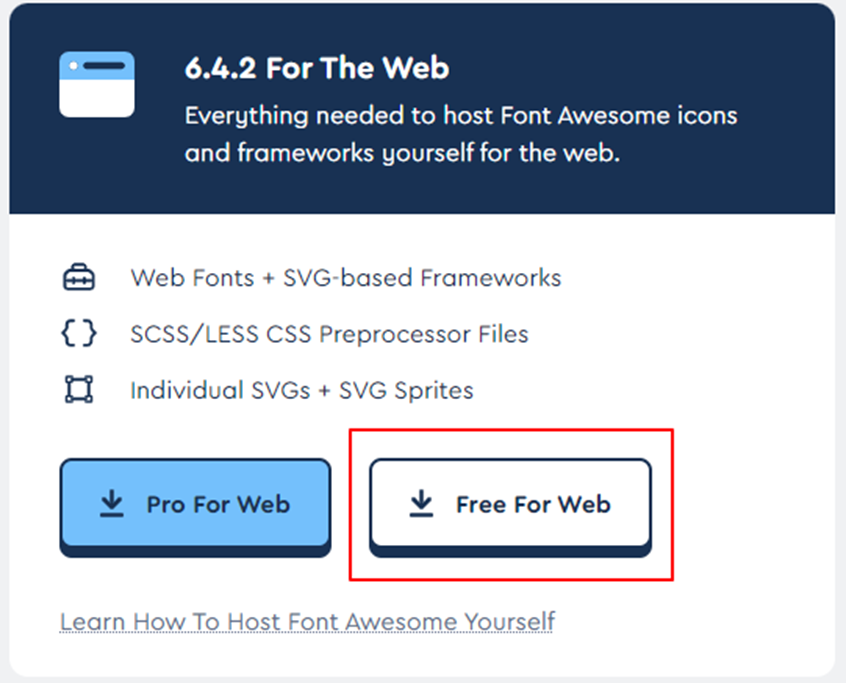
下載檔案: https://fontawesome.com/download
在網頁上引用icon js (依下戴檔案解壓縮後存放路徑修改)
<script src="~/Content/fontawesome-free-6.4.2-web/js/all.min.js"></script>
<link rel="stylesheet" href="~/Content/fontawesome-free-6.4.2-web/css/all.min.css">在官方網站尋找要的ICON, 網址: https://fontawesome.com/search
把class貼到HTML按鈕class上
<button type='button' class=btn btn-success' id='btn_AAA'>
<span style='margin-right:5px; font-size:24px;' class="fa-solid fa-user"></span>
some text
</button>
打完收工!!




留言
張貼留言